为何需要搭建企业私有 npm 服务器,主要有以下 2 点:
- 网络因素(下载速度不佳,企业内网等)
- 私有包的发布与管理
npm仓库:相对于命令喊执行的npm命令,npm仓库是存放模块的服务器。
环境:
- centos 6.7
- nodejs v6.10.0
- npm 3.10.10
- mysql 5.7.19
mysql 安装
安装过程移步 mysql的简单使用汇总
cnpm 安装
作为npm客户端的服务端程序,用于搭建私有npm仓库/源
下载cnpm程序,并安装以来包
$ git clone git@github.com:cnpm/cnpmjs.org.git
$ cd cnpmjs.org
$ npm install
创建数据库,导入数据
mysql> CREATE DATABASE npm_registry
mysql> use npm_registry
mysql> source docs/db.sql
配置cnpm信息
建议在 config 目录下新建 config.js 文件来配置 cnpm,而不是直接修改 config 目录下的 index.js,因为 index.js 会读取 config 目录下的 config.js,如果存在就会覆盖默认配置。
config/config.js 下添加配置
module.exports = {
debug: false,
database: {
db: 'npm_registry', // 数据库名,默认为cnpmjs_test
host: '127.0.0.1', // 服务器地址
port: 3306, // 端口
username: 'root', // 用户名
password: '', // 用户密码
dialect: 'mysql' // 使用mysql,默认为sqlite, 还支持postgres,mariadb,暂时不支持oracle
},
syncModel: 'exist' // 同步已存在的模块, 默认为none,即不同步, 还有个选项为all,同步所有模块
};
配置字段含义在 index.js 内都有详细注释。
注意:重要提示如果搭建的 cnpm 希望被其他电脑访问,一定要将 index.js 中的 bindingHost: '127.0.0.1', // only binding on 127.0.0.1 for local access这行注释。
cnpm 默认的两个访问端口是:
1) 7001是 registry 端口,对应 registryPort 配置项
2) 7002是 web 端口,对应 webPort 配置项
这两项都可以通过修改 config.js 文件来配置,配置设定完成后就启动服务:
$ npm start // 启动cnpm服务
启动成功如下类似信息:
> cnpmjs.org@3.0.0-alpha.15 start /home/www/software/cnpmjs.org
> ./bin/nodejsctl start && cp History.md docs/web/history.md
Starting cnpmjs.org ...
nohup node /home/www/software/cnpmjs.org/dispatch.js > /root/.cnpmjs.org/logs/nodejs_stdout.log 2>&1 &
Start nodejs success. PID=26325
浏览器查看
localhost可以为特定IP


至此,cnpm 的安装已经完成了。
npm仓库的使用
最简单的方式就是下载 npm 包时修改下载源地址。
npm install gulp -g --registry=http://192.168.0.188:7001 // IP为你搭建服务器的地址,注意不要忘了端口号
如果,觉得每次在 npm 后面加 --registry=http://192.168.0.188:7001 很麻烦,也可以通过 npm config set registry 设置默认的资源地址:
$ npm config set registry http://192.168.0.188:7001
或者使用 nrm
$ npm install -g nrm
$ nrm add mynpm http://192.168.0.188:7001/
$ nrm use mynpm
发布私有 npm 包
创建包
$ mkdir my-npm-package
$ cd my-npm-package
$ npm init # 一路回车即可
发布包
$ // 其实是一个注册账号的过程
$ npm login
$ Username: admin // 管理员名
$ Password: whateveryoulike
$ Email: test@mycompany.com
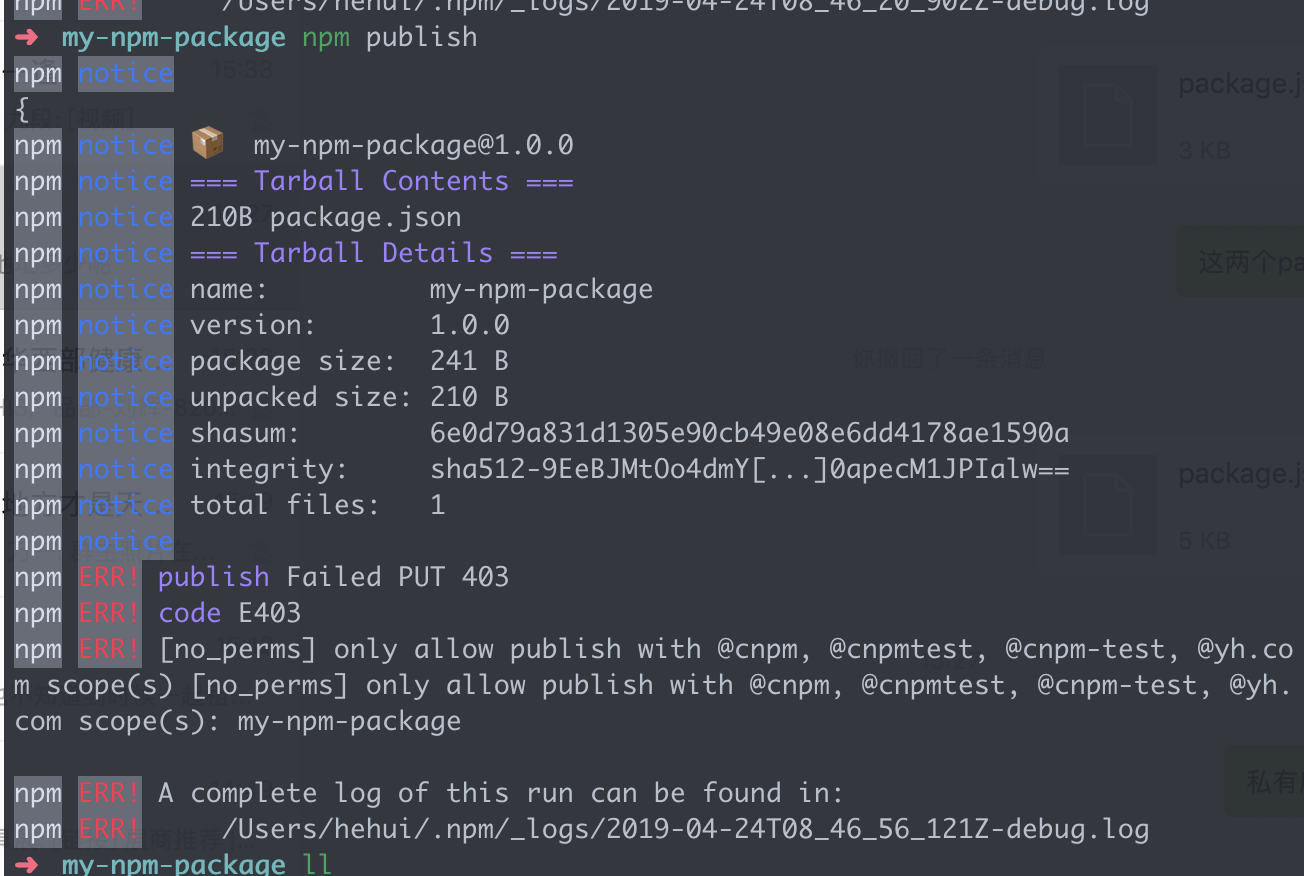
一般会报错:

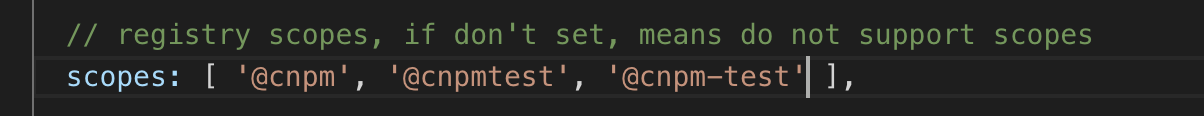
是因为cnpm配置文件index.js中配置的有:

所以需要在模块名加上上面三个中的一个即修改package.json:
{
"name": "@cnpm/my-npm-package",
"version": "1.0.0",
"description": "my-npm-package",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
修改完后再次publish:
看到以下信息就发布成功了。

权限管理
发布 npm 包 有一些权限配置(可以不配置),如:
enablePrivate: true, // 只有管理员可以发布 npm 包,默认为 false,即任何人都可以发布包
// 配置管理员账户,有删除 npm 包权限。
// 配置格式为: name: email
admins: {
admin: 'test@mycompany.com'
},
scopes: ['@mycompany'], // 私有包必须依附于 scope 命名空间