Object和Function的关系其实属于原型链的知识范畴,如果对于原型链、原型继承还不熟悉的话,可以戳这边
Object、Function和其它对象的关系可以归纳为下面四点:
- 一切对象都最终继承自Object对象,Object对象直接继承自根源对象null
- 一切函数对象(包括Object对象)都直接继承自Function对象
- Object对象直接继承自Function对象
- Function对象直接继承自己,最终继承自Object对象
是不是感觉有点绕,下面我会逐点解释(下面的"一切对象"指除null的其它一切对象):
1. 一切对象都最终继承自Object对象,Object对象直接继承自根源对象null
下面两点可以佐证:
1)一切对象的原型链最终都是.... → Object.prototype → null。例如定义一个num变量var num = 1,则num的原型链为x → Number.prototype → Object.prototype → null; 定义一个函数对象fnfunction fn() {},则fn的原型链为fn → Function.prototype → Object.prototype → null;等等...
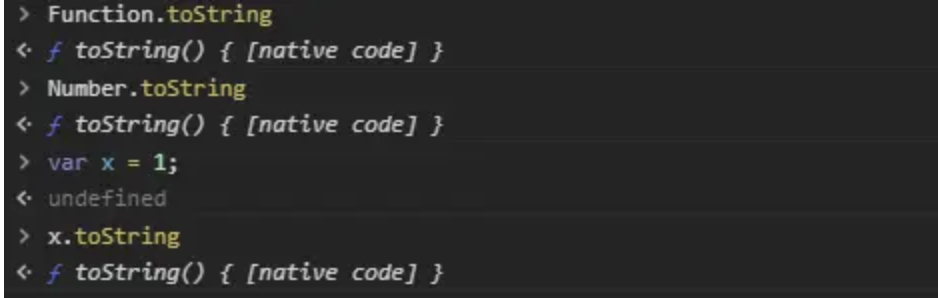
2)一切对象都包含有Object的原型方法,Object的原型方法包括了toString、valueOf、hasOwnProperty等等,在js中不管是普通对象,还是函数对象都拥有这些方法,下面列出了几个例子,大家可以自行去举例验证:

2. 一切函数对象(包括Object对象)都直接继承自Function对象
函数对象包括了Function、Object、Array、String、Number,还有正则对象RegExp、Date对象等等,它们在js中的构造源码都是function xxx() {[native code]);,Function其实不仅让我们用于构造函数,它也充当了函数对象的构造器,甚至它也是自己的构造器。
从原型链可以佐证:

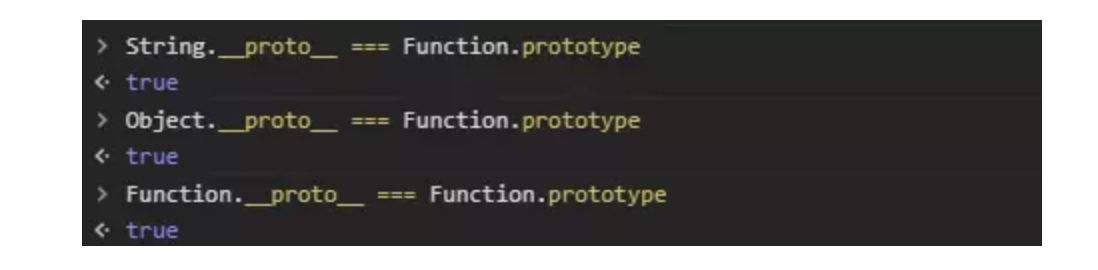
js中对象.__proto__ === 构造器.prototype,由此可以见得它们之间的关系。
疑:Object对象都继承自Function对象了,而一切对象又都继承自Object对象,这边是不是有矛盾,Object对象和Function对象的关系是不是有点♂复♀杂?
答:其实疑问的内容就是上面结论的三四点,它们没有矛盾,关系也不复杂。
一切对象都继承自Object对象是因为一切对象的原型链最终都是.... → Object.prototype → null,包括Function对象,只是Function的原型链稍微绕了一点,Function的原型链为Function → Function.prototype → Object.prototype → null,它与其它对象的特别之处就在于它的构造器为自己,即直接继承了自己,最终继承于Object,上面的原型链可以在浏览器验证:

Object继承自Function,Object的原型链为Object → Function.prototype → Object.prototype → null,原型链又绕回来了,并且跟第一点没有冲突。可以说Object和Function是互相继承的关系。
3、4点的解答在第2点中
疑问
1)一切对象继承自Object,Object又继承自Function,那一切对象是不是都有Function的原型方法?
答:不对,普通对象都没有Function的原型方法。从我们所写原型链中可以看出,Object是继承自Function,而Object也有Function的原型方法(比如bind),但Object继承得到的方法储存于__proto__属性中,普通对象从Object继承到的原型方法却在于prototype属性中,因而不对。
2)Function对象怎么那么怪,自己继承自己?
答:就是 就是。
总结
Object对象直接继承自Function对象,一切对象(包括Function对象)直接继承或最终继承自Object对象。
(有说得不够清楚或者错误的地方,欢迎拍砖~)